a matter of Workflow
Round tripping from Photoshop to Dreamweaver
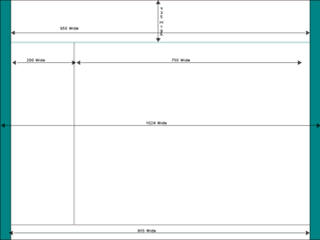
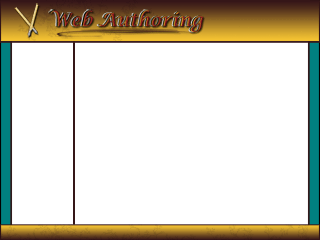
This area is a companion page for Round Tripping from Photoshop to Dreamweaver.Click here for the Project Overview and Outline. The completed Wireframe and Interface Design are layered files produced with Photoshop CS4. Click on the images for a larger view.
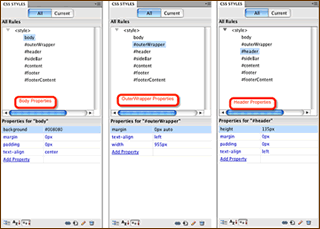
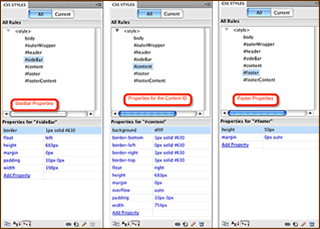
The next step is create the unique IDs for the ‹div› tags. Click here to see the video on Creating Unique IDs. The images below summarize the rules for each ID. Click on the images for a larger view.
The links to the other three videos are as follows:
- Creating background images Using selections in Photoshop.
- Inserting divisions in Dreamweaver.
- Adding and optimizing PSDs, as Background Images, on the fly in Dreamweaver.
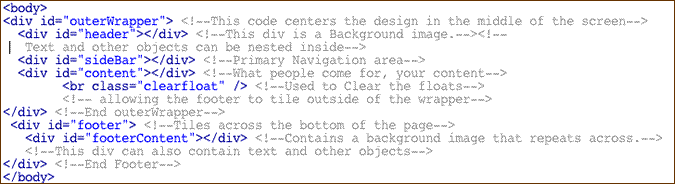
One final note on the videos. There is no sound, so you'll need to pay attention. Also, the following code reflects the Divisional organization of the the page we have just completed. Click here to view our Demo Pages's full HTML code, with the embedded CSS rules included. It is a downloadable PDF. Click on this link to view the completed page mockup