digital imaging applications III
fireworks as a collage tool
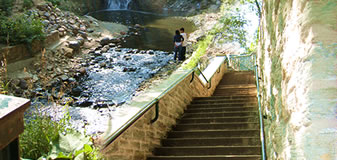
This is a simple example of a collage produced in Fireworks. Two images were blended using simple masking techniques. The original PNG File is 674 x 320 px and 3.8 MB in size. The optimized version is an 80% JPEG - 79 K. The version presented on this page 337 x 160 is 25K. Click on the image for a larger view.
The piece was adjusted using the Levels Panel located in the filters menu. A Hue and Saturation adjustment was made through the Property Inspector. It should be noted that only adjustments made through the Property Inspector are available for editing. A final sharpening adjustment was applied to give the piece a crisp finish.
The next image is an example of 2 bitmaps with a vector mask applied. The background image is a selection taken from a close-up photograph of a lawn. The second image is a selection taken from a shot of a bed of a flower bed display. The effect was created in Adobe FireworksCS4. A composite path layer, with a fill setting effect, completes the picture frame. The final JPEG is 674 x 189 px with a file size of 51.36K. Click on the images for a larger view.
fireworks as a vector tool
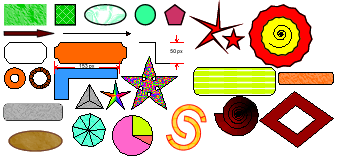
How many vector shapes, styles and texture can you get on one page...a lot! The image to the left demonstrates the possibilities of generating auto - shapes quickly. Color fills, strokes, textures and patterns are added using the Properties Panel. This file is sized down from its original dimensions of 674 x 320 px to 337 x 160 px for display purposes. Both files have been optimized as GIFS. The smaller version weighing in at 13K, while the larger version is approximately 36K. The original, full size, source PNG file size is 892K. The end result demonstrating a significant compression.
The image at the top-left illustrates an exercise in auto shapes, transformations and some creative fun. It also demonstrates an example for quickly generating graphics using the many vector tools available. The original source PNG file is 674 x 320 px, with a file size of 880K.
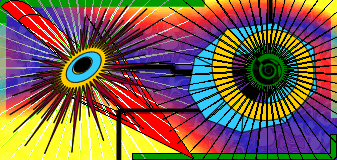
The image at the top-right is an exploration in auto shapes, gradients, layer styles and experimentation in general. It has been sized down to 337 x 160 px with a file size of 32K. The final exported GIF is optimized as a GIF Adaptive with 256 colors. The resulting file size is 91.7K. Color gradients typically do not fare well in the GIF compression format. However, in this example, there is enough texture going on in the background that banding is not noticeable.