digital imaging applications II
Dynamic Application of a Photo Display using a Fireworks Generated Table
This presentation was created in both Photoshop and Fireworks. The original photos were taken by a Canon SD800, Point & Shoot. After selecting them in Bridge, opening and duplicating them in Photoshop, they were resized from their original size (3072 x 2304 ppi - file size = 20.3MB) to 640 x 480. At this point, image enhancing adjustments, such as Levels, contrast and saturation were applied. The images were further reduced in size to 512 x 384 ppi, flattened and saved as native Photoshop PSD's.
The next step is to create a Fireworks document sized to fit the space on this page. All four images were opened as separate documents and optimized as Better Quality JPEG's (80%). File sizes range from 73 to 124 KB. Each image was imported into the Fireworks source document. Each image was duplicated to provide the thumbnails. Ensuring all of the primary elements were properly aligned for a balanced look, rectangular slices were applied to them. Using the Behaviors panel, Swap Image Behaviors have been applied using the onClick Event method. The thumbnails are hot spots linked to their larger counterparts which will display in the larger custom sized window.
 |
 |
||||
 |
|||||
 |
|||||
 |
|||||
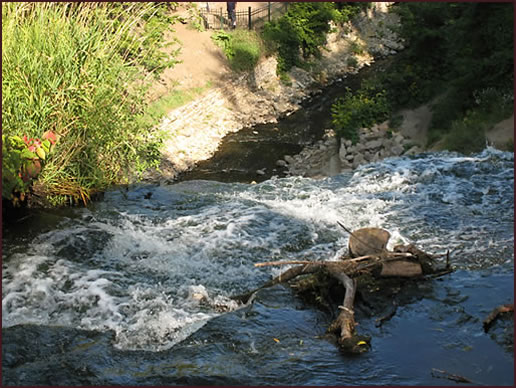
Minnehaha Falls, Minnehaha Park, Minneapolis, Minnesota
The file is exported as a Fireworks Table, selecting Images and HTML. Although all four images reside in the source document, the scripts call them into the page as external image files. The Fireworks table, its supporting HTML document and images, is 156 KB.
To insert the table into this page, go to the Insert Panel. Select Common from the drop down menu. Choose Images, then choose Fireworks HTML from the sub-menu. Navigate to the named HTML file, choose Open, then click OK.The file will be inserted by Dreamweaver at the Insertion point. An identical display of this presentation can be seen on the Dynamic Applications page. The difference lies in file setup and technique.