Introduction to Dreamweaver
- Experience with HTML & CSS
- Introduction to Dreamweaver Part 2
background experience with html & css
 My experience with HTML and CSS began in January of 2001when I enrolled in HCC's Web Design program. I had graduated from HCC in the Fall of 1996 with an Associate in Arts Degree. Prior to the year 2000, I knew absolutely nothing about HTML, CSS or computer graphics. I had not even heard of Photoshop!
My experience with HTML and CSS began in January of 2001when I enrolled in HCC's Web Design program. I had graduated from HCC in the Fall of 1996 with an Associate in Arts Degree. Prior to the year 2000, I knew absolutely nothing about HTML, CSS or computer graphics. I had not even heard of Photoshop!
Over the course of the next five semesters, I moved from completely ignorant to entry level competencies, realizing all the while the more I learned the more I did not know. Since 2002, I have published several sites for clients. I have spent time maintaining and updating sites for other clients.
I began to use CSS in my table layouts mostly for styling text and creating borders. As a language for producing design layouts, I found it to be mysterious and confusing. Reference materials that were acquired over time were often more for programmers as opposed to designers. As CSS has matured and browsers have caught up to it, the quality of reference materials has improved tremendously. Understanding the nature of the "cascade" is gradually becoming easier.
My first experience with the Dreamweaver program.
My first experience with Dreamweaver began in the Fall of 2001, in my Web II class. We were using the latest version available, which was V4. At the end of the semester, I published my first Dreamweaver authored site about Raku Pottery. Spending most of the year struggling with graphic application programs, I was most pleased with the final results.
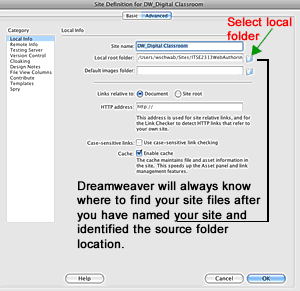
Why is the Root folder important to a Web Designer's workflow?
The root folder is the location on your hard drive where you store the files you are currently working on. Once you have defined your site in Dreamweaver, it will always know where to save and store files. It is a best practice to make any organizational changes to your sites folder and file structure in The Files Panel within Dreamweaver. This will insure the integrity of your linking system. You can also run the Link checker, located in the Results Panel, to help identify any potential problems.
You may ask why using the Site Management Menu and dialogue box as a tool for FTP and site organization is important.
- The information set in the Local Information window identifies the site files and enables Dreamweaver's site management features.
- Identifying the main site folder insures that the links you set will work when the site is uploaded to a server. It is best to choose "Links relative document".
- Setting up your site both locally and remotely will insure site files will uploaded to the correct location (target folder). Site folder and file structure should be identical between the server and the local main folder if all settings have been correctly set.

A new version always has new features just waiting to be discovered. Listed are a few you might like to check out.
- The ability to make a selection in a Design Comp from a native Photoshop "psd" file and optimize it on the fly in Dreamweaver is a pretty cool feature as well as a great time saver. The reference to this feature can be found in "Adobe CS4 Web Workflow's by Joseph W. Lowery".
- I like the ability to draw out guides and be able to see where I am when mousing over them. It is helpful when determining margins and padding.
- It is nice that I now have the option to adjust and resize images on the fly. Although I may not use this set of features, an additional option for fine tuning images on the fly is great. Just make sure it is not the original.
- It is great that you can now insert special characters right from the text panel. No more plying through manuals looking for the code. Press Cntrl(Cmd) + Shift + Spacebar to enter non-breaking spaces or Shift + Return(Enter) for a Break tag.
Can you hand code in Dreamweaver 's code view? What is the best way to work?
That is why it is referred to as code view. Code view is used for both writing and editing code. You can also write and edit code in Split view, which is preferred by most experienced designers. One always has a finer appreciation for new features and shortcuts when one knows the long way home first. So it is with writing your code.
Should you rely on Dreamweaver's Design view for your Final Design output? Why or why not?
You should not rely on Dreamweaver's Design View for your final output. Dreamweaver can sometimes inadvertently add some its own code and/or place code in the incorrect location. It is a best practice to be very hands on when it comes to your code. Inspect it often! If you are relying on Design view, preview your pages often to insure an accurate display. The solution to display issues will always be in the code.