Typography & CSS
This page is an application of Spry Accordion Panels. Originally this section of the site comprised two separate HTML pages. The accordion panels have effectively consolidated the information into one page. Click on the color bars to open and close the panels. Click outside of the accordion panels to have the focus outline disappear. ( The blue halo appears in Safari Ver. 4.0.4 on The Mac.)
working with css layouts
For this author, accessing, editing and creating new rules can be done either through the CSS Panel or the selector button in the Property Inspector. Using the property inspector, selecting HTML elements and then applying existing styles seemed to be an expeditious way to go. It is also a great way to make quick edits. For creating new rules, there is natural tendency to work directly through the CSS Panel itself as the Property Inspector is limited and does not list all of the rules.
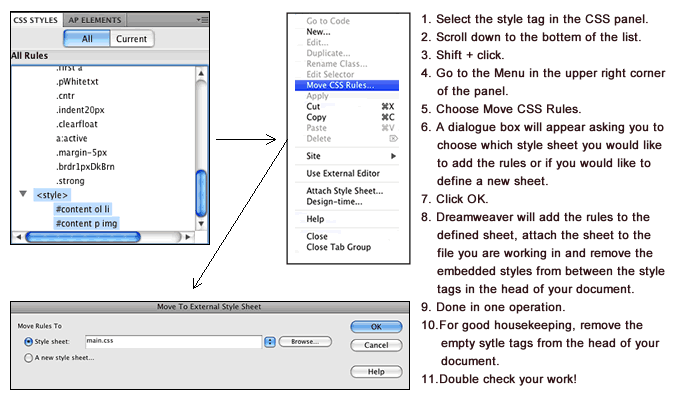
To be efficient with CSS site wide, External Style Sheets work extremely well. It is wise to plan which HTML elements will require global change in advance as embedded styles can be used to fine tune individual pages. By initially styling a page with embedded styles, it is a simple process to move those styles over to an external sheet as explained below.

A note on CSS Applications
CSS can be applied as an inline style, an embedded style or be applied from an external document linked or imported into an HTML web page. External documents can be most useful in deploying formatting across large web sites. Code can be constructed once and re-used over and over, saving a great deal of time. This method also reduces the the file size of the target HTML page. However, care must be taken when constructing these documents. It is best to consider those elements in a range of HTML pages that will require the same level of consistent formatting.
For limited formatting on a single HTML page, embedded styles may be the way to go. These styles are placed in the HEAD of the HTML document, nested between style tags. EX: <style type="text/css">CSS Rules List Go Here</style>. Embedded styles have their merits but also add file size to an HTML page. If you are planning to create and use many rules, an external CSS file may be the best route to take. Individual pages can be edited by using embedded and inline styles.
On a final note, one should remember that an inline style (EX: <b>Bold</b>)will override an embedded style and an external document. On the same note, styles embedded in the head of any HTML page will override rules written in an external document. External documents are referred to as Style Sheets. On this page, I have used a linked external style sheet and have tweaked my formatting as necessary and appropriate using the inline method.
As previously mentioned, external style are very useful for global formatting. Embedded styles are best used for fine tuning pages. Inline styles will refine elements on an as need basis.
The Cascade -----> External Sheets -----> Embedded Styles -----> Inline Style
The inline style has the highest priority since it is closest to the HTML element/attribute.
Click the next panel tab to view details of the Re-design.
CSS Re-Design
details of the re-design

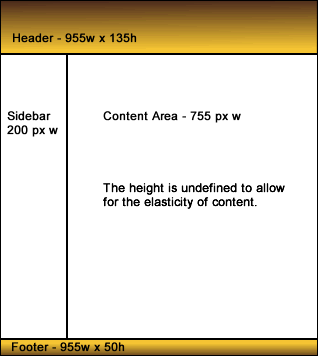
The site is designed and organized using the box model. The primary containers include a Header, a sidebar for navigation, a main content area, and a compound footer.
Each box was laid out on paper with pre-defined dimensions before they were assigned CSS ID's.
All content containers are nested within a master container named the "outerWrapper", with the exception of the footer. The footer was placed outside of the container <div> to allow it scale across the bottom of the page. The box model and the divisions were already in place.
The remainder of the project is functional organization:
- The necessary pages were added in advance to complete the navigation system, including a new Home page.
- The navigation system was checked for accuracy. A note on List Items as a navigation tool: You will need to create an override for the instances when you need a list to behave "Like a List". This can be accomplished in two ways. First: Create a new embedded style on the affected page. Second: Create a compound rule with a unique class name and apply it as appropriate. This technique can be useful for lists that are page specific. Should this style become the standard across the site, it can then be moved to an external style sheet for global applications.
- The pages were previously designed with their own respective Embedded Style Sheet. Common elements were identified and moved to an External Style Sheet. The new file was proofed and checked for any duplicate styles that could create problems and or confusion in the future.
- New Graphics were created for both demonstration and aesthetic appeal - The "Jewels".
- Text and content is being revised as necessary in a gradual move to "Third Person". This will be an ongoing process.
- Each page is reviewed, tested and checked for accuracy often. Enhancements and styles are added and edited as necessary and appropriate.